Getting Started / Screenshots
Note: You are currently reading the documentation for Bolt 4.0. Looking for the documentation for Bolt 5.2 instead?
On this page you'll find a bunch of screenshots of Bolt's administrative interface. Or just "backend" for short. The screenshots were taken on desktop, tablet and mobile. You can click the screenshots to see a popup, and you can navigate between the screenshots using the cursor keys.
Screenshot 1: Editing a Record with Relationships

Screenshot 2: The Dashboard overview screen.
Screenshot 3: The searchbox, to search across the entire Editor.
Screenshot 4: Contextual menus in the main navigation.
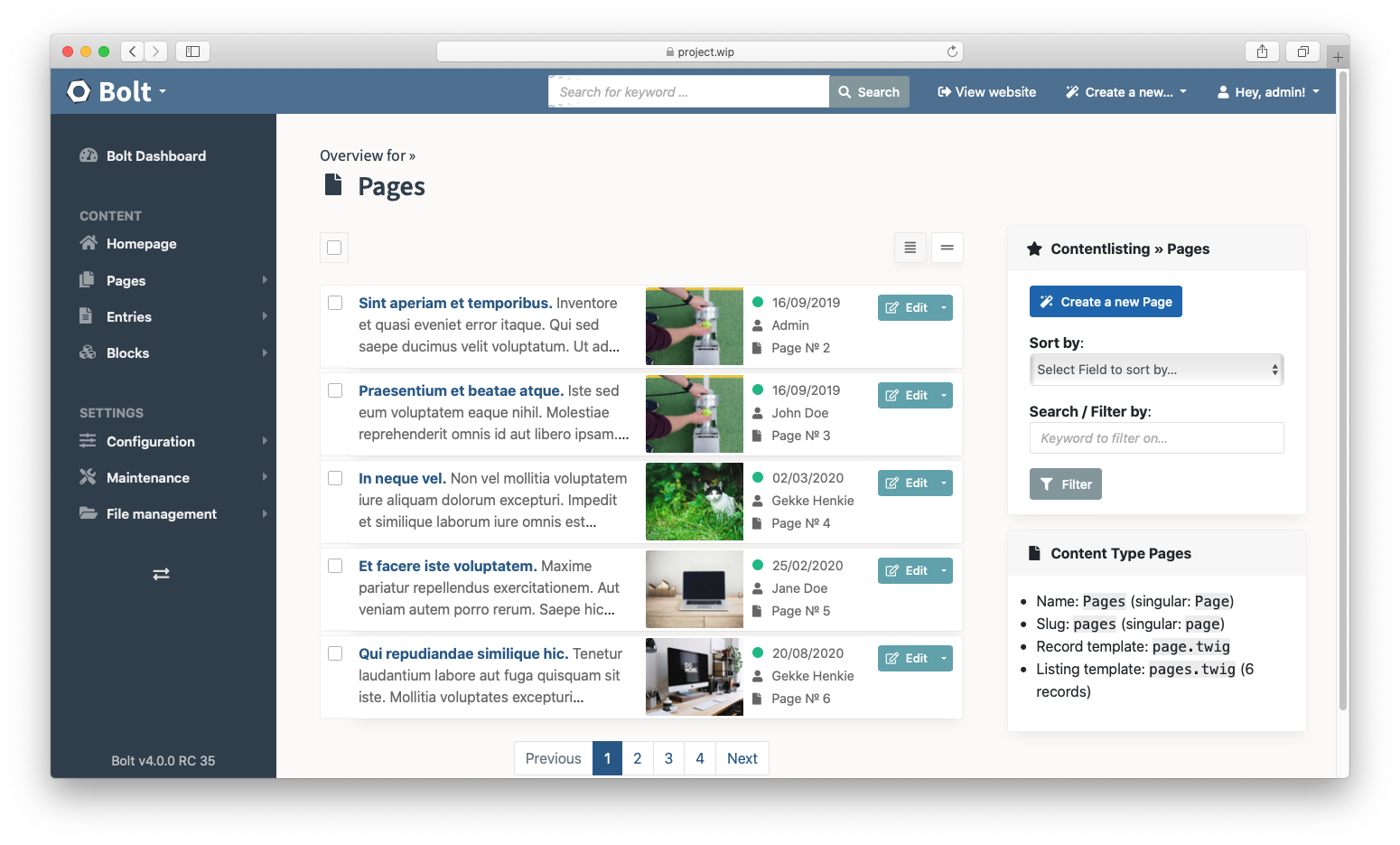
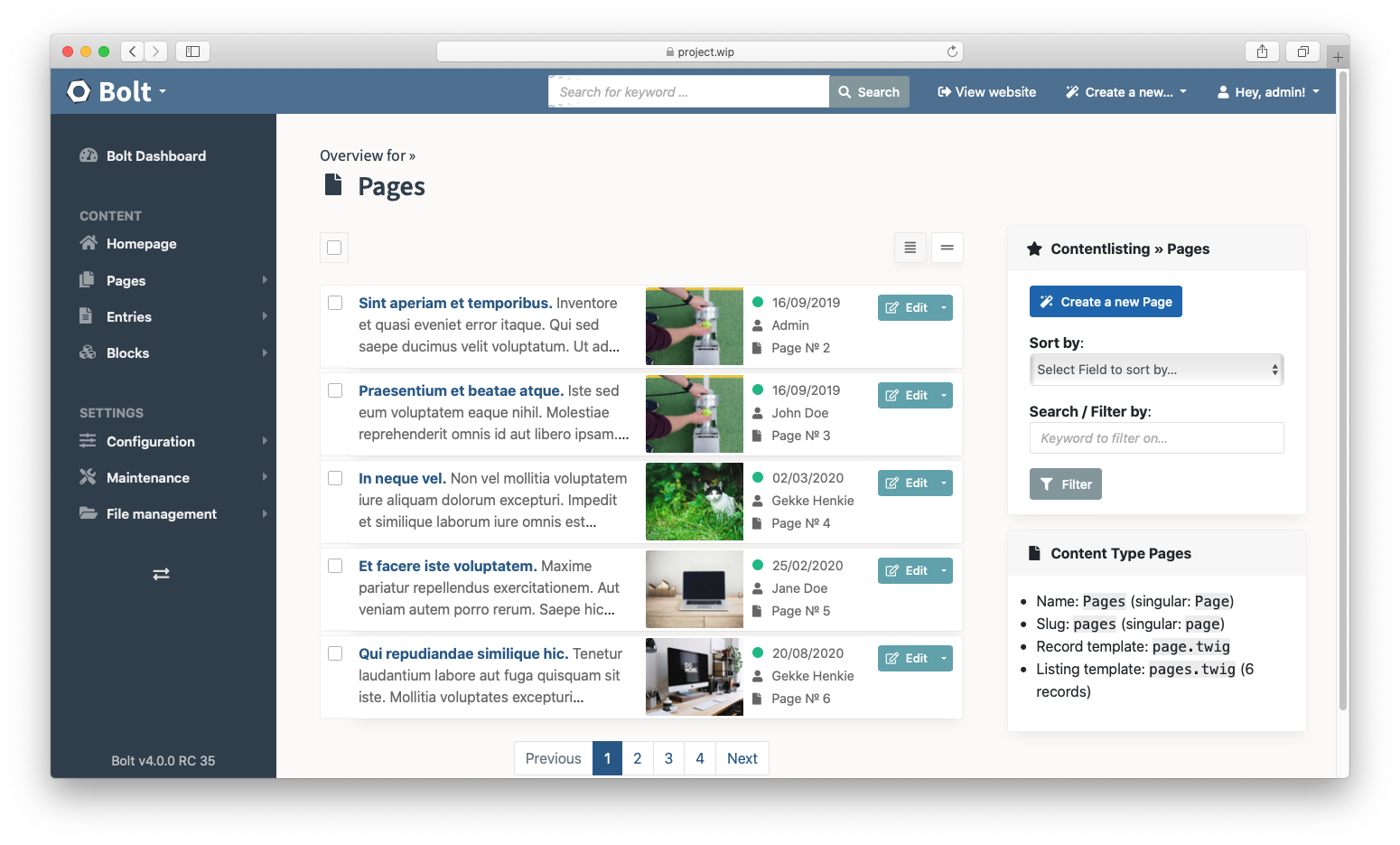
Screenshot 5: An overview page for a ContentType.
Screenshot 6: Bolt's configuration menu in the sidebar
Screenshot 7: Overview of the 'Users & Permissions' screen.
Screenshot 8: The 'Uploaded files' screen.
Screenshot 9: Editing the ContentType definition in the Bolt Editor.
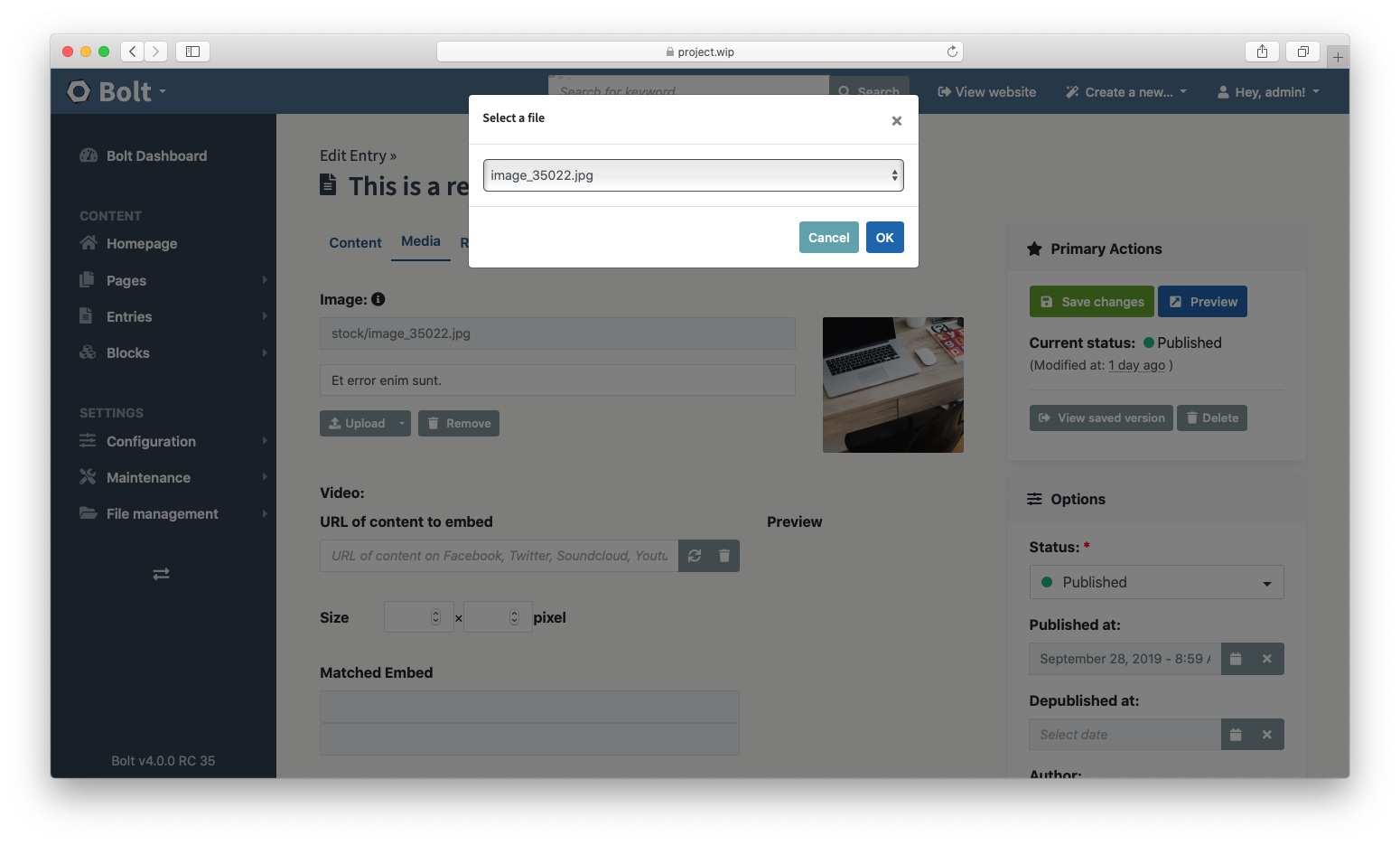
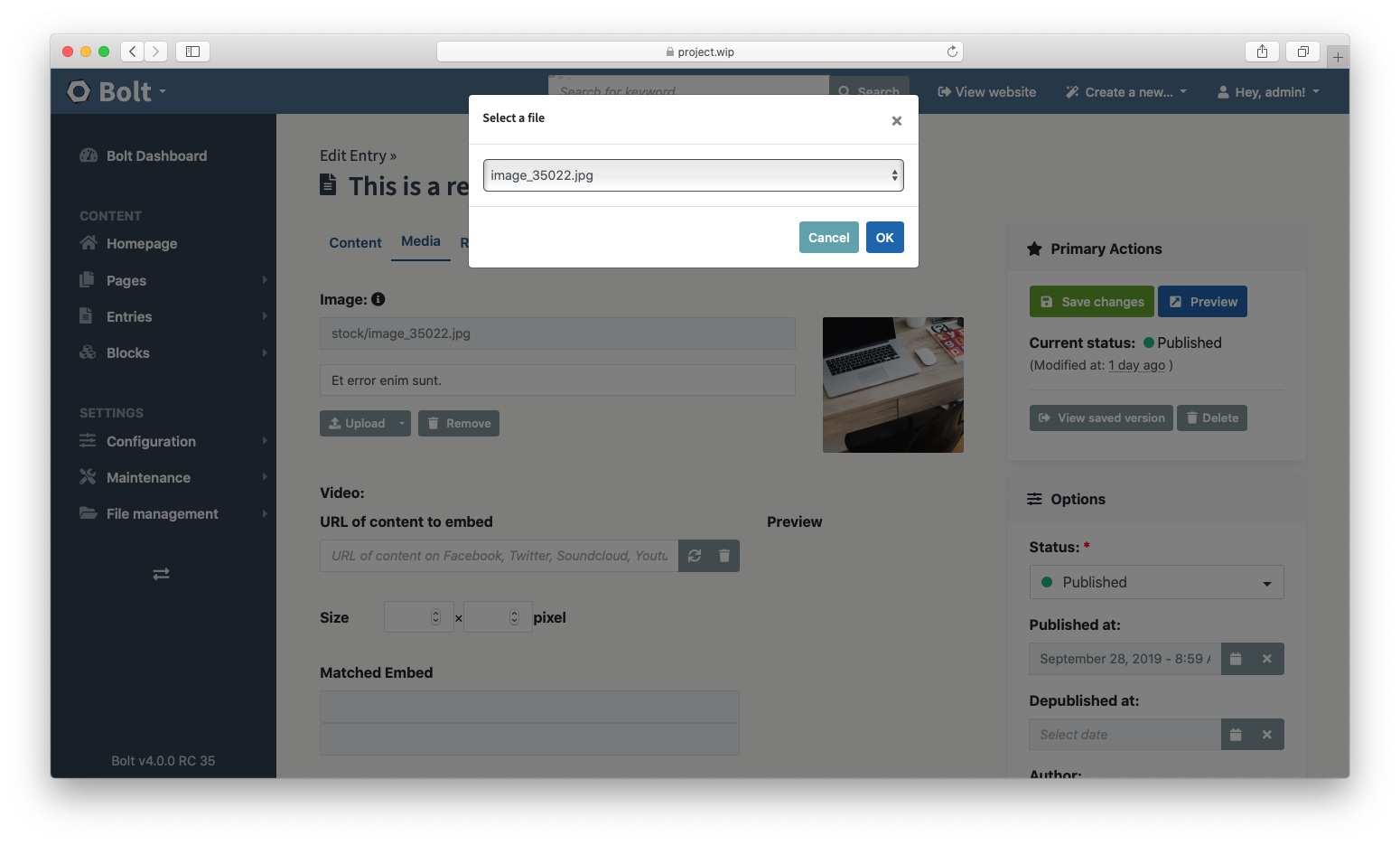
Screenshot 10: Selecting a file from existing files in the Editor.

Screenshot 2: The Dashboard overview screen.

Screenshot 3: The searchbox, to search across the entire Editor.

Screenshot 4: Contextual menus in the main navigation.

Screenshot 5: An overview page for a ContentType.

Screenshot 6: Bolt's configuration menu in the sidebar

Screenshot 7: Overview of the 'Users & Permissions' screen.

Screenshot 8: The 'Uploaded files' screen.

Screenshot 9: Editing the ContentType definition in the Bolt Editor.

Screenshot 10: Selecting a file from existing files in the Editor.

Edit this page on GitHub
Couldn't find what you were looking for? We are happy to help you in the forum, on Slack or on Github.
Couldn't find what you were looking for? We are happy to help you in the forum, on Slack or on Github.