Getting Started / Screenshots
Note: You are currently reading the documentation for Bolt 2.2. Looking for the documentation for Bolt 5.2 instead?
On this page you'll find a bunch of screenshots of Bolt's administrative interface. Or just "backend" for short. The screenshots were taken on desktop, tablet and mobile. You can click the screenshots to see a popup, and you can navigate between the screenshots using the cursor keys.
Screenshot 1: Editing a Record with Relationships.

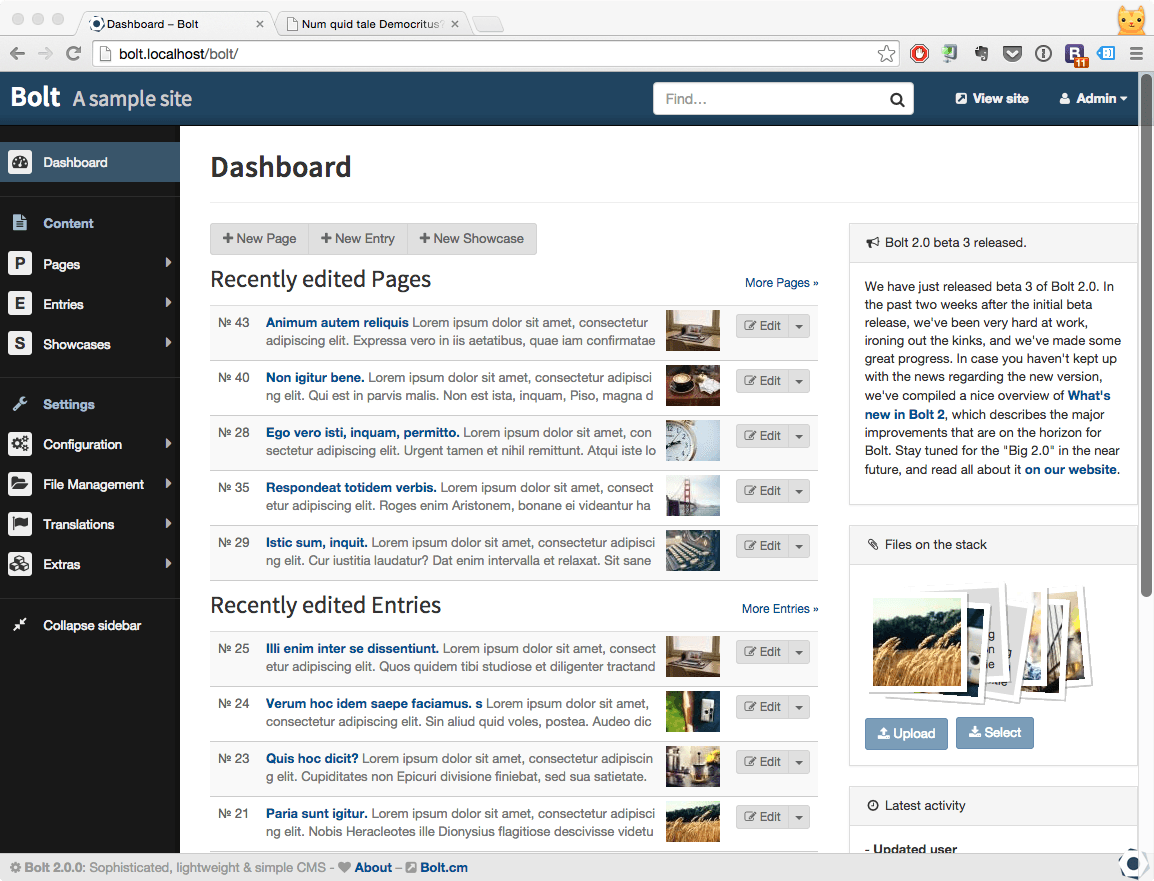
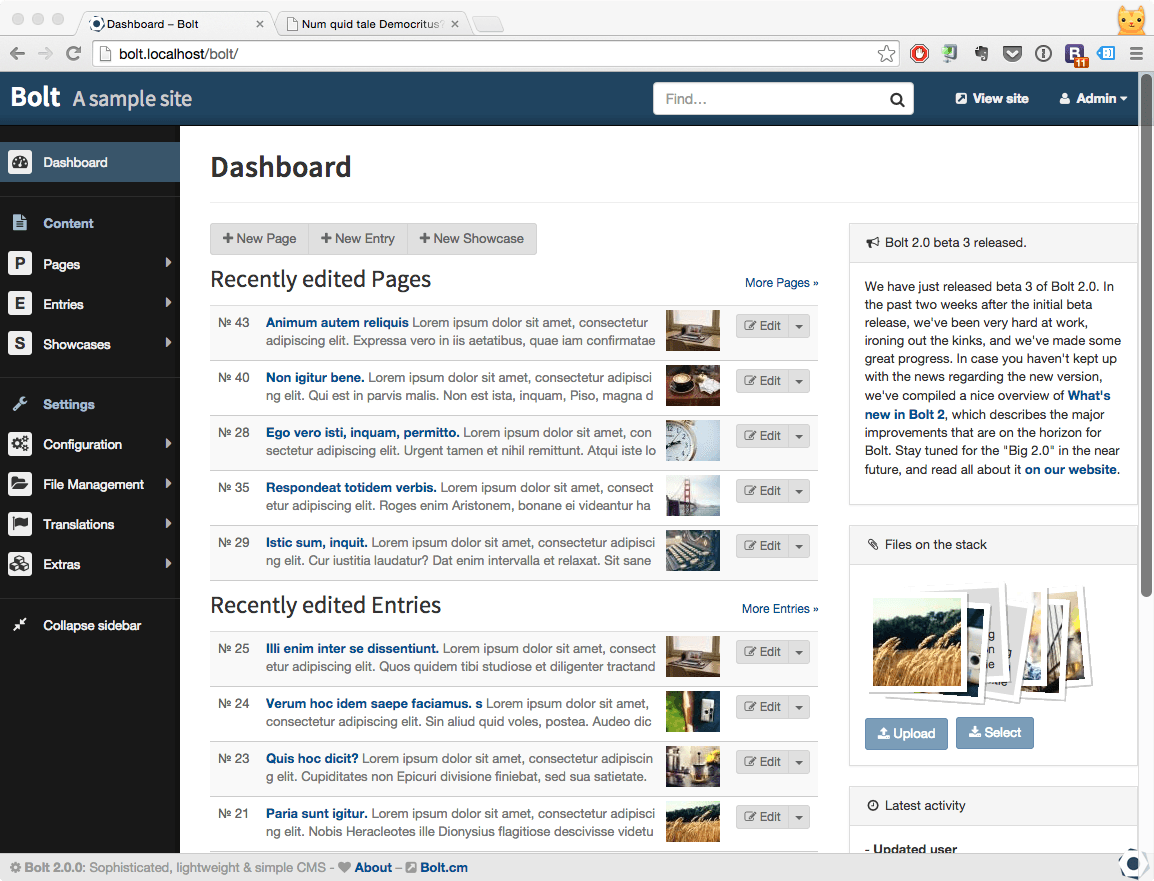
Screenshot 2: The Dashboard overview screen.
Screenshot 3: The "Omnisearch" searchbox, to search across the entire backend.
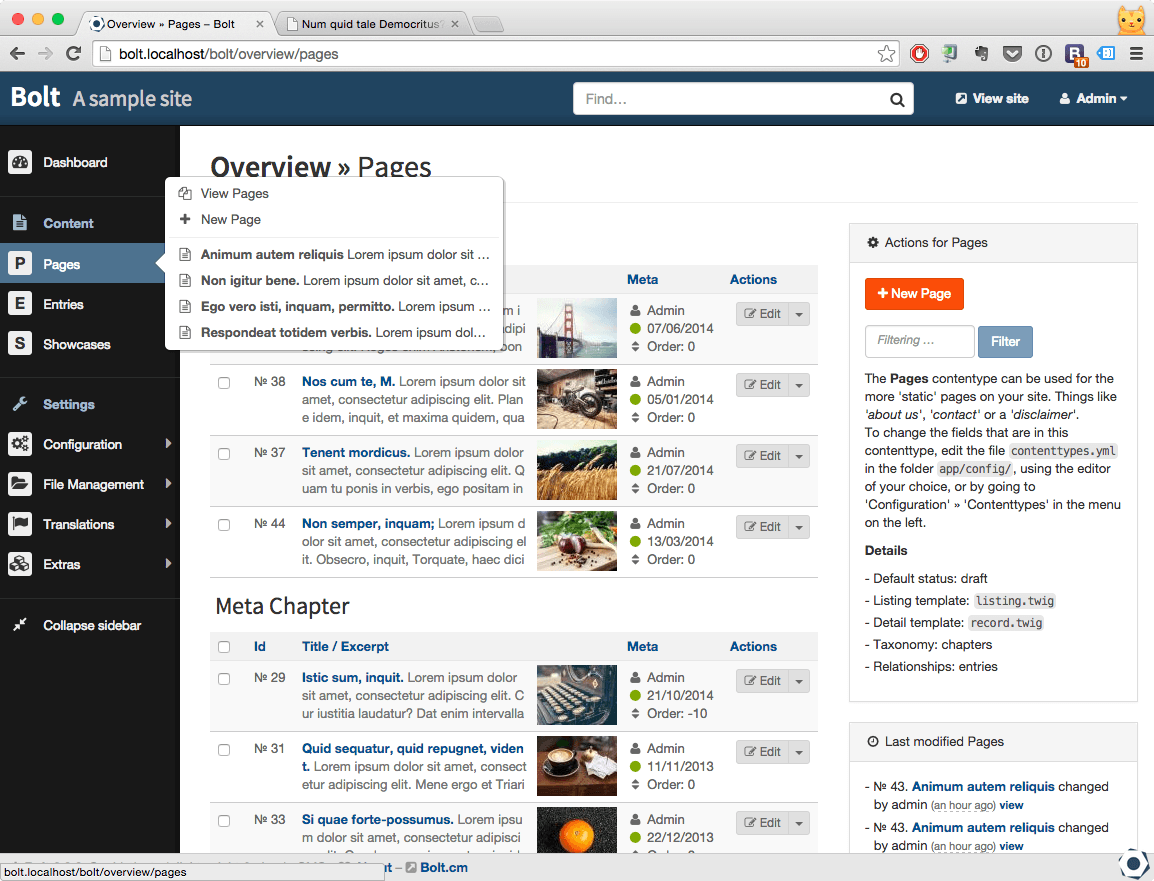
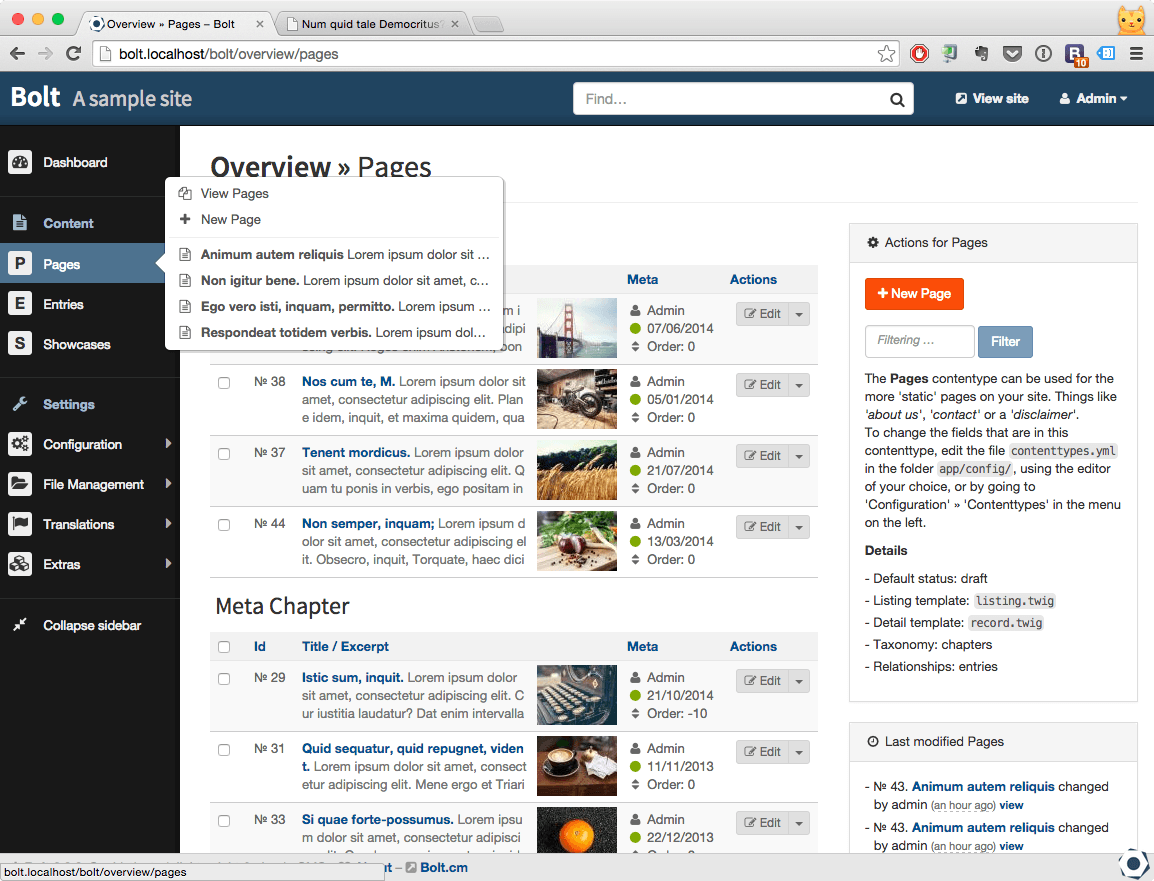
Screenshot 4: Contextual menus in the main navigation.
Screenshot 5: An overview page with collapsed sidebar.
Screenshot 6: Overview of the 'Users & Permissions' screen.
Screenshot 7: The 'Uploaded files' screen.
Screenshot 8: Editing a template file in the Bolt backend.
Screenshot 9: Editing a record.
Screenshot 10: Editing a record with Taxonomies.
Screenshot 11: Using the built-in Debug toolbar.
Screenshot 12: The 'nut' command line utility provides quick access to core functionality.
Screenshot iPad 1: The Dashboard overview screen.
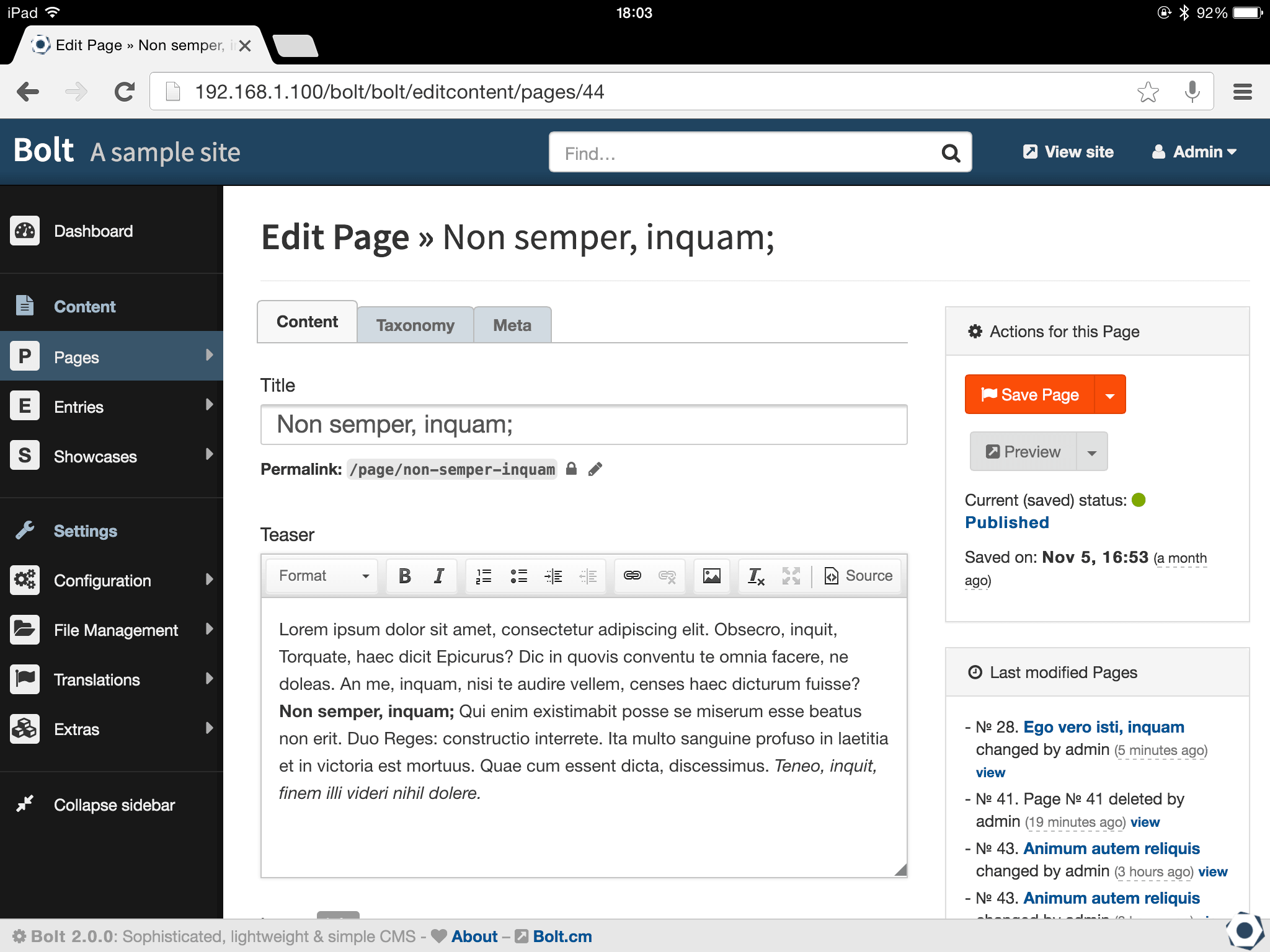
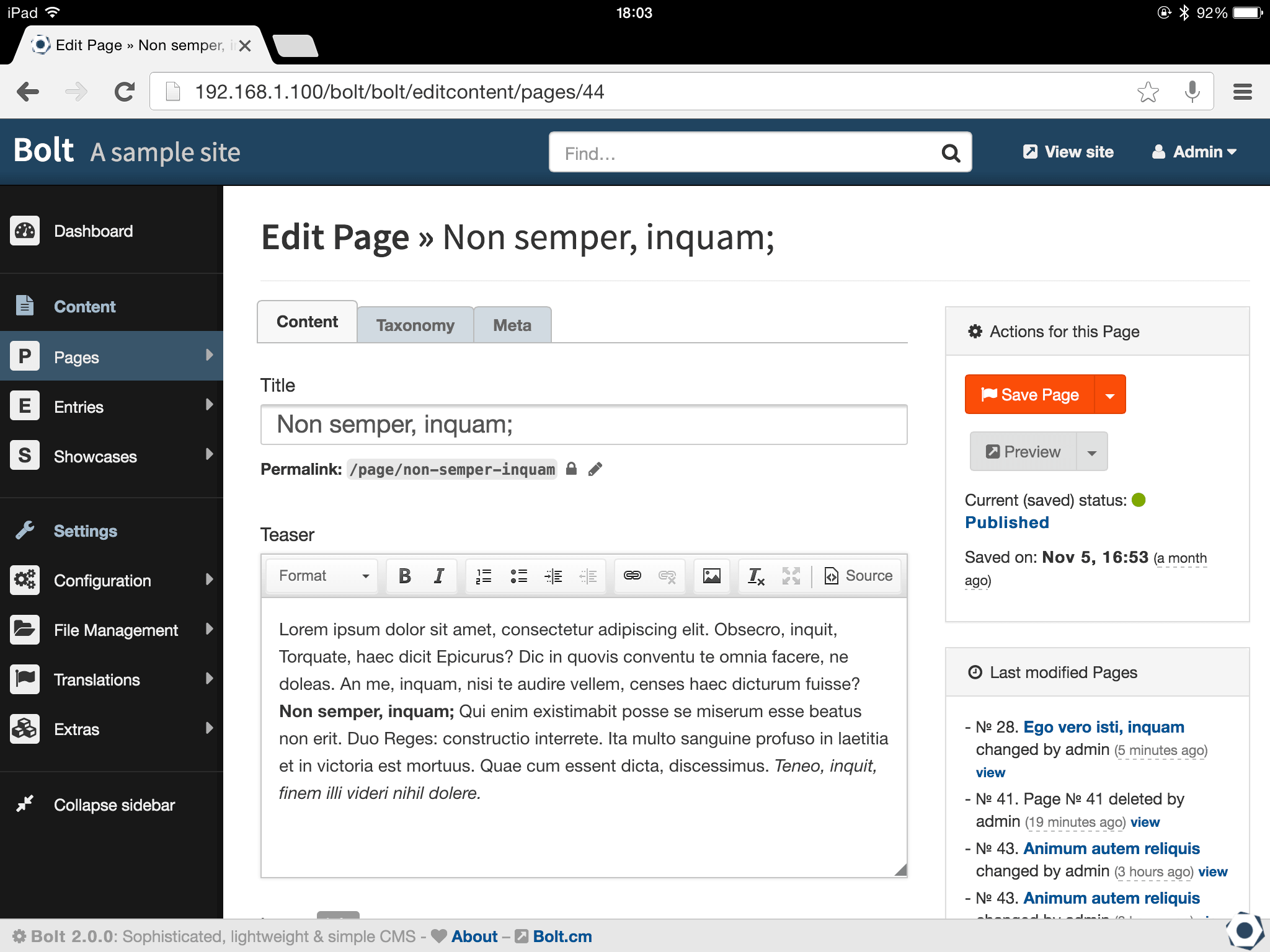
Screenshot iPad 2: Editing a page on a tablet.
Screenshot iPad 3: Editing an entry, with collapsed sidebar.
Screenshot iPad 4: Bolt works in landscape or portrait, whichever suits you best.
Screenshot iPad 5: Editing an entry, with collapsed sidebar.
Screenshot iPad 6: The uploaded files screen, on iPad.
Screenshot iPhone 1: Bolt works fine on mobile devices and smartphones.
Screenshot iPhone 2: The login screen on mobile.
Screenshot iPhone 3: The Dashboard overview screen.
Screenshot iPhone 4: The menu on mobile.
Screenshot iPhone 5: Editing a page on mobile.

Screenshot 2: The Dashboard overview screen.

Screenshot 3: The "Omnisearch" searchbox, to search across the entire backend.

Screenshot 4: Contextual menus in the main navigation.

Screenshot 5: An overview page with collapsed sidebar.

Screenshot 6: Overview of the 'Users & Permissions' screen.

Screenshot 7: The 'Uploaded files' screen.

Screenshot 8: Editing a template file in the Bolt backend.

Screenshot 9: Editing a record.

Screenshot 10: Editing a record with Taxonomies.

Screenshot 11: Using the built-in Debug toolbar.

Screenshot 12: The 'nut' command line utility provides quick access to core functionality.

Screenshot iPad 1: The Dashboard overview screen.

Screenshot iPad 2: Editing a page on a tablet.

Screenshot iPad 3: Editing an entry, with collapsed sidebar.

Screenshot iPad 4: Bolt works in landscape or portrait, whichever suits you best.

Screenshot iPad 5: Editing an entry, with collapsed sidebar.

Screenshot iPad 6: The uploaded files screen, on iPad.

Screenshot iPhone 1: Bolt works fine on mobile devices and smartphones.

Screenshot iPhone 2: The login screen on mobile.

Screenshot iPhone 3: The Dashboard overview screen.

Screenshot iPhone 4: The menu on mobile.

Screenshot iPhone 5: Editing a page on mobile.

Edit this page on GitHub
Couldn't find what you were looking for? We are happy to help you in the forum, on Slack or on Github.
Couldn't find what you were looking for? We are happy to help you in the forum, on Slack or on Github.